Quick Start with ActiveX/Java Uploader ASP.NET
ActiveX/Java Uploader ASP.NET is a server control intended to deploy ActiveX/Java Uploader, configuring it, and handling uploaded data easier. It allows ASP.NET developers to utilize ActiveX/Java Uploader in a straight-forward way just as a common ASP.NET server control, and provides the following advantages over a standard way of deployment (this way is described in the Quick Start with ActiveX/Java Uploader JavaScript topic):
- Easy to insert ActiveX/Java Uploader into ASP.NET Web Form. You just drag and drop the control onto your page in Visual Studio designer, and it automatically generates client-side code and deploys ActiveX/Java Uploader-related files.
- Ability to configure ActiveX/Java Uploader in Visual Studio using Properties editor.
- Simplification of server upload script. The control gets data sent from the client, parses it, and provides typed access to this data server-side.
- Autosave of uploaded files. ActiveX/Java Uploader ASP.NET allows you to create your upload solution without writing a line of code.
Adding Control to Page
To add ActiveX/Java Uploader ASP.NET into a web page just walk through the following steps:
-
Create new ASP.NET Web site (in Visual Studio 2008 menu File -> New -> Web Site...).

-
Add ActiveX/Java Uploader ASP.NET to the toolbox:
- Right-click on the tab of toolbox where you want to add this control and select Choose Items....
- Find the Uploader in the .NET Framework Components tab.
- If you cannot find this component, click Browse... and find the
Aurigma.ImageUploader.dllassembly. This DLL can be found in ActiveX/Java Uploader installation folder (typically this isC:\Program Files\Aurigma\Upload Suite 8.5.81\ActiveX-Java\). - Click OK on both Open and Choose Toolbox Items dialogs.

-
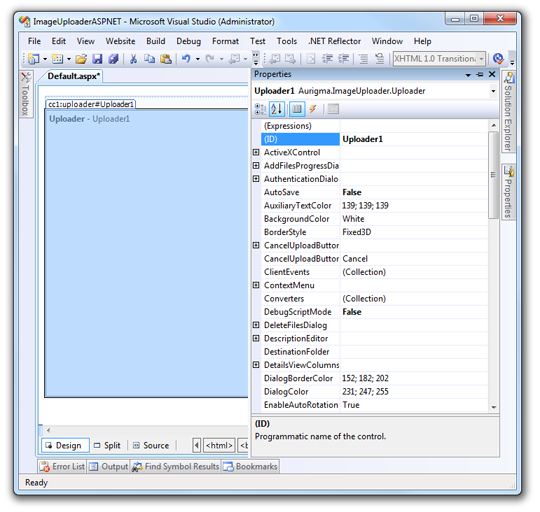
Open the page where ActiveX/Java Uploader should be placed in the design mode, then drag and drop the Uploader item into the desired position.

- Set this page as a start page. To do it, right-click this page (
default.aspx) in Solution Explorer and select the Set As Start Page menu option.
Uploading Files
Let us examine ActiveX/Java Uploader ASP.NET usage by the example of a simple file catalog. Suppose that the catalog requires a user to upload files of various types and displays links to download these files. To perform this task we can phase it as follows.
Configuring Control
There are two ways to configure ActiveX/Java Uploader. The first is to use the list of control properties in Properties editor. See the ActiveX/Java Uploader ASP.NET Reference for the detailed information about available properties.

The second way is to modify Uploader properties in the source of an ASP.NET
page declaratively. See the source code of the main page of our catalog (default.aspx) below.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="Aurigma.ImageUploader" Namespace="Aurigma.ImageUploader" tagprefix="aur" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ActiveX/Java Uploader ASP.NET Sample</title>
</head>
<body>
<form id="form1" runat="server">
<aur:Uploader ID="Uploader1" runat="server"
Height="480px" Width="650px"
AutoSave="true"
DestinationFolder="~/Catalog"
LicenseKey="XXXXX-XXXXX-XXXXX-XXXXX-XXXXX-XXXXXX;YYYYY-YYYYY-YYYYY-YYYYY-YYYYY-YYYYYY">
<UploadSettings RedirectUrl="catalog.aspx" />
<Converters>
<aur:Converter Mode="*.*=SourceFile" />
</Converters>
</aur:Uploader>
</form>
</body>
</html>
On this page we set mandatory parameters, such as ActiveX/Java Uploader identifier and its dimensions, as well as optional parameters required by our file catalog. Here we enable the autosave feature and set a page to which the user will be redirected when the upload successfully completes. To configure ActiveX/Java Uploader to send original files we use the Uploader.Converters property which accepts a set of Converter instances. Each instance specifies what will be uploaded (original file as is, thumbnail created from original image file, icon associated with original file, or original file compressed into ZIP archive) for each of the user-selected files. Since we need to upload only original files, we set one converter with the SourceFile mode. Read more about converters in the Configuring Files to be Uploaded in ActiveX/Java Uploader topic.
One more significant property is Uploader.LicenseKey which specifies trial
or full license key. If license key is not set ActiveX/Java Uploader will not send files (the exception is usage
of uploader on localhost domain). See the Registering ActiveX/Java Uploader topic for details.
Handling Upload
This sample demonstrates how to configure the autosave feature of ActiveX/Java Uploader ASP.NET. This feature saves you the
trouble of writing server-side upload script yourself. All you need is to set the AutoSave property to true. Then specify the folder where you want to save files via
the DestinationFolder property. The code snippet above demonstrates
how these properties can be specified. Now all the files sent by ActiveX/Java Uploader will be saved to this folder.
Displaying Uploaded Files
On the configuring step we set the UploadSettings.RedirectUrl property to the
"catalog.aspx" value. It means that ActiveX/Java Uploader will redirect users to this page
after the upload is successfully completed. It would be convenient to list links to the uploaded files here. To implement this functionality we
iterate through all the files stored in the /Catalog folder and display a link to each of them. See the source code
below.
catalog.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Catalog.aspx.cs" Inherits="Catalog" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Catalog</title>
</head>
<body>
<asp:DataList ID="DataList1" Width="100%" RepeatLayout="Table" RepeatDirection="Vertical"
RepeatColumns="1" runat="server">
<HeaderTemplate></HeaderTemplate>
<ItemTemplate>
<a href="<%# catalogPath + System.IO.Path.GetFileName(Container.DataItem.ToString()) %>" target="_blank">
<%# System.IO.Path.GetFileName(Container.DataItem.ToString()) %>
</a>
</ItemTemplate>
<FooterTemplate></FooterTemplate>
</asp:DataList>
</body>
</html>
catalog.aspx.cs:
using System;
public partial class Catalog : System.Web.UI.Page
{
protected string catalogPath;
protected void Page_Load(object sender, EventArgs e)
{
catalogPath = "Catalog/";
DataList1.DataSource = System.IO.Directory.GetFiles(Server.MapPath(catalogPath));
DataList1.DataBind();
}
}
You may run the file catalog application considered here on your server. To do it, just paste source code to default.aspx,
catalog.aspx, and catalog.aspx.cs files to your server using the following folder structure:
/bin Aurigma.ImageUploader.dll /Catalog catalog.aspx catalog.aspx.cs default.aspx
Make sure that the /Catalog folder has enough permissions to
save files to.
Uploading Images
One more example of ActiveX/Java Uploader usage is an image gallery. Suppose, it requires a user to upload original images along with their downsized copies. This task can be divided into the same phases as the previous one.
Configuring Control
The configuration of the ActiveX/Java Uploader ASP.NET used for our image gallery is almost the same as for the file catalog described above.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="Aurigma.ImageUploader" Namespace="Aurigma.ImageUploader" tagprefix="aur" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ActiveX/Java Uploader ASP.NET Sample</title>
</head>
<body>
<form id="form1" runat="server">
<aur:Uploader ID="Uploader1" runat="server"
Height="480px" Width="650px"
AutoSave="true"
DestinationFolder="~/Gallery"
LicenseKey="XXXXX-XXXXX-XXXXX-XXXXX-XXXXX-XXXXXX;YYYYY-YYYYY-YYYYY-YYYYY-YYYYY-YYYYYY">
<UploadSettings RedirectUrl="gallery.aspx" />
<Converters>
<aur:Converter Mode="*.*=SourceFile" />
<aur:Converter Mode="*.*=Thumbnail"
ThumbnailHeight="120"
ThumbnailWidth="120"
ThumbnailFitMode="Fit" />
</Converters>
</aur:Uploader>
</form>
</body>
</html>
The difference is that we set an additional converter to specify a thumbnail which will be created for each image file and will be fitted to 120x120 pixels. Read more about converters in the Configuring Files to be Uploaded in ActiveX/Java Uploader topic.
Handling Upload
The gallery uses the autosave feature as well as the file catalog. So it releases you from necessary to handle the upload by yourself.
Pay attention that the names of files stored in the destination folder are not equal to the original filenames. Each name has a suffix corresponding to the
converter used to create this file (except for the SourceFile one). In our sample we set two converters, that is why there are two files stored for each user-selected file:
name.ext, the original file specified with the first convertername.ext_Thumbnail1.jpg, a downsized copy of the original image configured with the second converter
See the ConvertedFile.Name property description for a full list of possible suffixes.
Displaying Uploaded Images
On the configuring step we specified the UploadSettings.RedirectUrl property to the
"gallery.aspx" value. It means that ActiveX/Java Uploader will redirect users to this page after
the upload is successfully completed. It would be convenient to display uploaded images here. To implement this functionality we iterate through all
the files stored in the destination folder and display each thumbnail (file with _Thumbnail1 suffix) as a link to its original
image (no suffix). See comments in the source code below.
gallery.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Gallery.aspx.cs" Inherits="Gallery" %>
<%@ Import Namespace="System.Collections.Generic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Gallery</title>
</head>
<body>
<asp:DataList ID="DataList1" Width="100%" RepeatLayout="Table" RepeatDirection="Vertical"
RepeatColumns="4" runat="server">
<HeaderTemplate></HeaderTemplate>
<ItemTemplate>
<a href="<%# galleryPath + ((KeyValuePair<string, string>)Container.DataItem).Key %>" target="_blank">
<img src="<%# galleryPath + ((KeyValuePair<string, string>)Container.DataItem).Value %>" />
</a>
</ItemTemplate>
<FooterTemplate></FooterTemplate>
</asp:DataList>
</body>
</html>
gallery.aspx.cs:
using System;
public partial class Gallery : System.Web.UI.Page
{
protected string galleryPath;
protected void Page_Load(object sender, EventArgs e)
{
galleryPath = "Gallery/";
System.IO.DirectoryInfo dir = new System.IO.DirectoryInfo(Server.MapPath(galleryPath));
//A key-value pair collection. Key - name of the original file, value - thumbnail filename
System.Collections.Generic.Dictionary<string, string> files =
new System.Collections.Generic.Dictionary<string, string>();
//Iterate through all files
foreach (System.IO.FileInfo file in dir.GetFiles())
{
int pos = file.Name.IndexOf("_Thumbnail1");
//The file is not a thumbnail, so it is a source file
if (pos == -1)
{
//Construct name of the corresponded thumbnail
string thumbnailName = file.Name + "_Thumbnail1.jpg";
//Check if this thumbnail exists
if (System.IO.File.Exists(dir.FullName + thumbnailName))
{
files.Add(file.Name, thumbnailName);
}
}
}
DataList1.DataSource = files;
DataList1.DataBind();
}
}
You may run this image gallery application on your server. To do this, just paste source code to default.aspx,
gallery.aspx, and gallery.aspx.cs files to your server using the following folder
structure:
/bin Aurigma.ImageUploader.dll /Gallery default.aspx gallery.aspx gallery.aspx.cs
Make sure that /Gallery folder has enough permissions
to save files to.