Debugging Server Scripts
Usually when you write a server script and make an error, you see an error description returned from the server or at least a message saying that an internal server error (HTTP code 500) has occurred. When the error occurs in the script which handles files uploaded with Image Uploader (the script is specified with the Action property), the response from the server is received by Image Uploader instead of the browser. That's why instead of the error message in the browser you can get a message like on this screenshot:

Let's examine how to debug server-side errors with Image Uploader. There are two strategies available:
Display Trace Information and Error Messages in the Browser
This technique is available on all server platforms and for some of them it is the only way to debug
the scripts (e.g. written in PHP, Perl). The idea is to send the client an HTML page containing trace
information like variable values, etc. If an error occurs, either syntax or run-time, the web server
sends an appropriate message to the browser too. To make Image Uploader display the response from the server, you should set the
ShowDebugWindow property value to true:
<script type="text/javascript" src="iuembed.js"> </script>
<script type="text/javascript">
var iu = new ImageUploaderWriter("ImageUploader", 610, 500);
iu.addParam("ShowDebugWindow", "true");
iu.writeHtml();
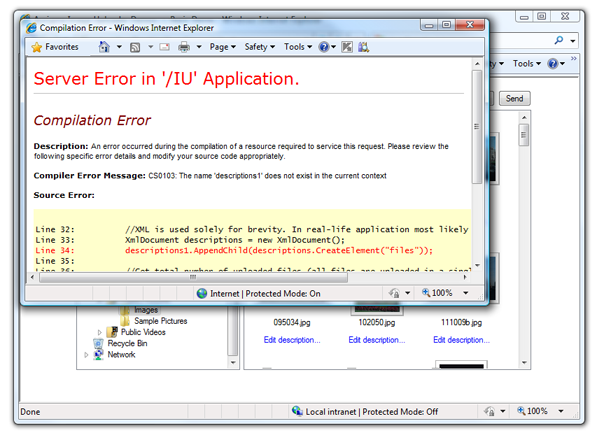
</script>As a result, if an error occurs, Image Uploader opens a new browser window to display the response from the server:

If the debug window is not displayed, it usually means that some non-server error occurred (e.g. problems with connection, timeout, etc).
When you publish an HTML page with Image Uploader on a
production server, it is a good practice to disable the debug window (specifying false as a value).
Display Trace Information and Error Messages for CGI Scripts
When working with a CGI application on the server, you may notice that Image Uploader reports normal upload, though, obviously, some error has occurred, for example, files are not in the destination folder. That happens because such applications may not return an error (HTTP code 500) but simply send an HTML page with the results. In this case, you can set the showNonemptyResponse of your ImageUploaderWriter instance to alert and display an alert containing the response, or to dump and display the response at the bottom of the Web page with the control. In the latter case, you may clear the response after reading it by clicking the Clear Server Response button.
This property is somewhat similar to the ShowDebugWindow property, but always shows the response if it was received. The ShowDebugWindow property shows the response only if the error was returned. Therefore, use of showNonemptyResponse may be undesirable, if your server script returns something meaningful, like a URL to which the browser will be redirected, etc. However, it may be the only way to get server error details if the ShowDebugWindow property does not work.
In the Java version of Image Uploader, you can always look at the results page in your Java console, though the output there is less readable.
Debug a Script Directly on a Web Server
Most modern web servers support remote debugging. After you activate it, it can be applied to the script using the debugger of your IDE. For example, if you use IIS (ASP platform), you can achieve it in the following way:
- Go to the Internet Information Services management console.
- Select your web site and open its Properties page (via context menu).
- On the Home Directory tab click the Configuration button.
- On the Debugging tab check the Enable server-side script debugging checkbox.
As a result, when an error occurs in the ASP script, the following dialog will open:

Just select your favorite development environment and go ahead.